As we diligently continue our documentation efforts, we've achieved significant milestones in the past week. Our primary focus has been on crafting the "Welcome" and "Get Started" pages, ensuring a warm and informative introduction to our design system for you. In our commitment to support designers of all levels, we've also introduced prototype examples for each component page, providing clear demonstrations of their functionality, especially beneficial for beginners. Excitingly, we're glad to announce that we've started on a redesign journey for our website. This will shift our perspective away from the waitlist, placing a renewed focus on the "Beta" version of our design system. For more details, let's get started!
👋 Welcome & Get Started Pages (New)
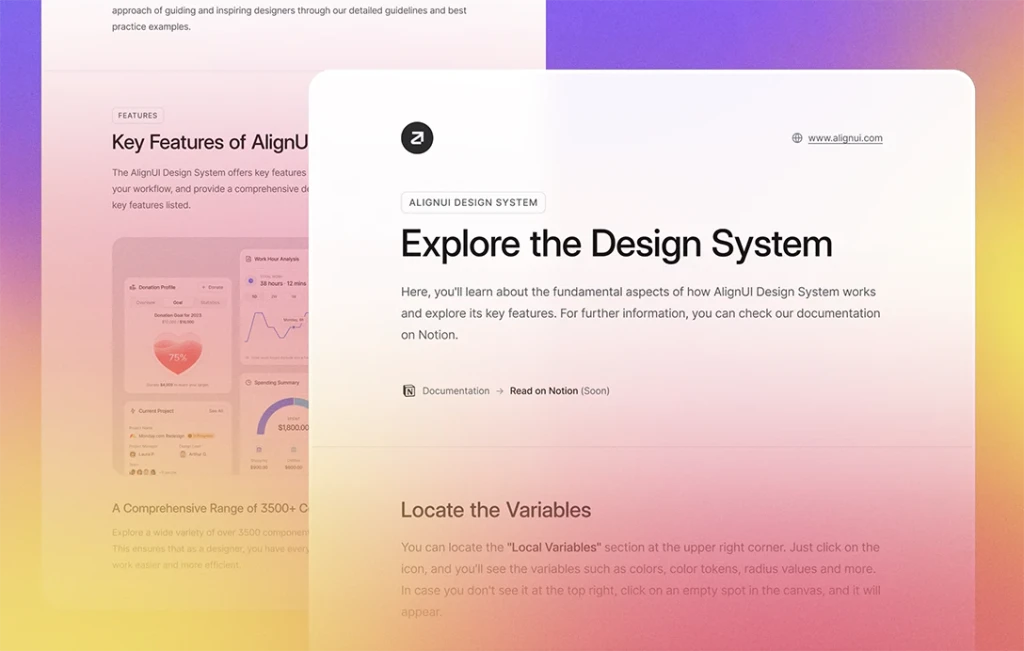
As we near the completion of numerous documentations and the final shape of the design system, we're excited to introduce the "Welcome" and "Get Started" pages. The reason for their timing is that we wanted to ensure we had a template that could seamlessly align with most of our documentations before crafting these essential pages.
The "Welcome" page serves as your initial point after the cover page. Here, you'll receive an introduction to the AlignUI Design System, complete with an overview of its key features. Additionally, you'll find our contact emails, links to our social media for support and feedback, credits, licensing details, and more.
Moving on to the "Get Started" page, you'll discover the essential steps necessary to effectively use the AlignUI Design System. It begins with initial setup, including font installation, configuring the Figma file, and selecting your preferred usage approach. Once you've completed the initial setup, we'll guide you on how to locate variables, styles, and components, as well as dive into the property system, explaining the core functioning of the AlignUI Design System, and more. Lastly, we've included Figma resources for beginner designers, providing a fundamental understanding of Figma's basics to ensure seamless use of our design system.
💿 Prototyping Examples for Each Component (New)
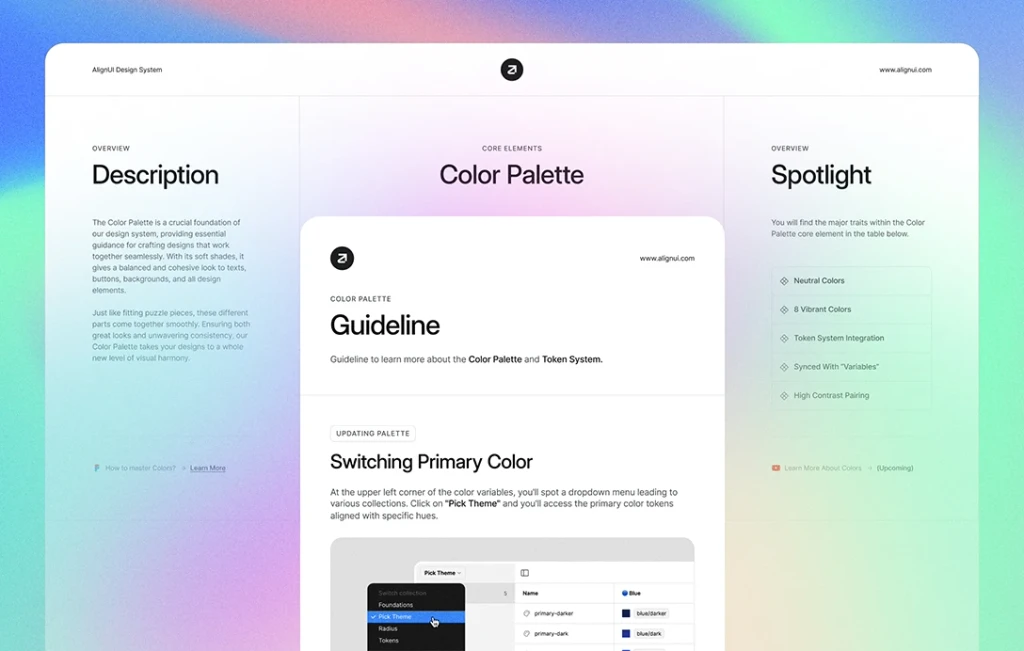
In our ongoing effort to make the AlignUI Design System as user-friendly as possible, we've taken a step further. Alongside providing comprehensive overviews, component lists, guidelines, and examples for each component, we've decided to guide you through the prototyping process.
For instance, when you visit the "Accordion" component page, you'll not only find detailed information on the component but also an interactive prototyping example. You can simply click on the example frame and press "Shift+Space" to experience the prototype.
This addition aims to provide a more explicit understanding of how our components function within real scenarios.
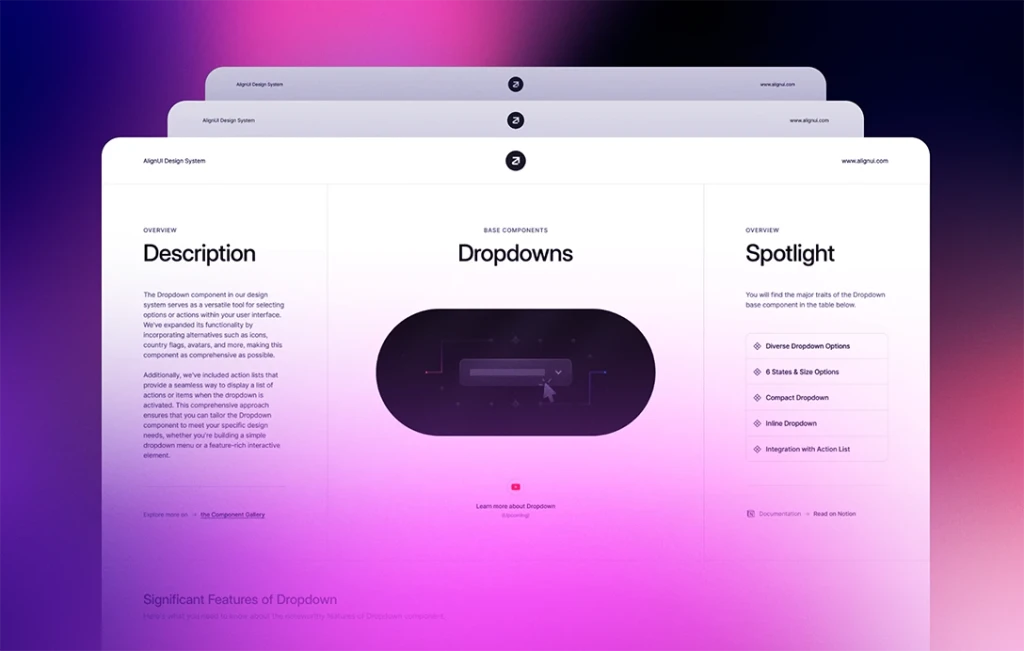
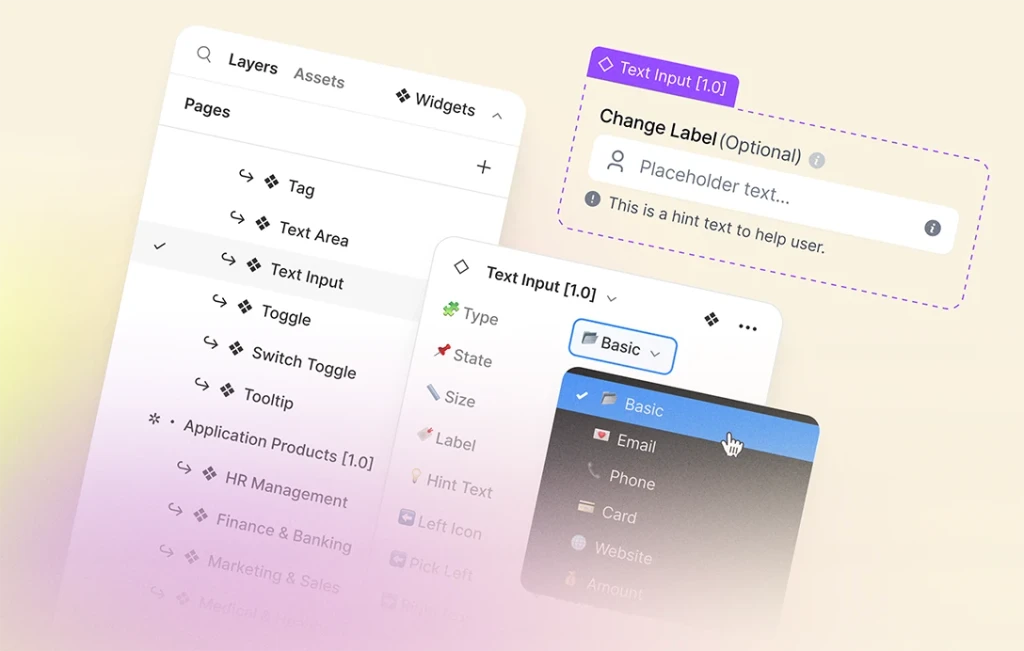
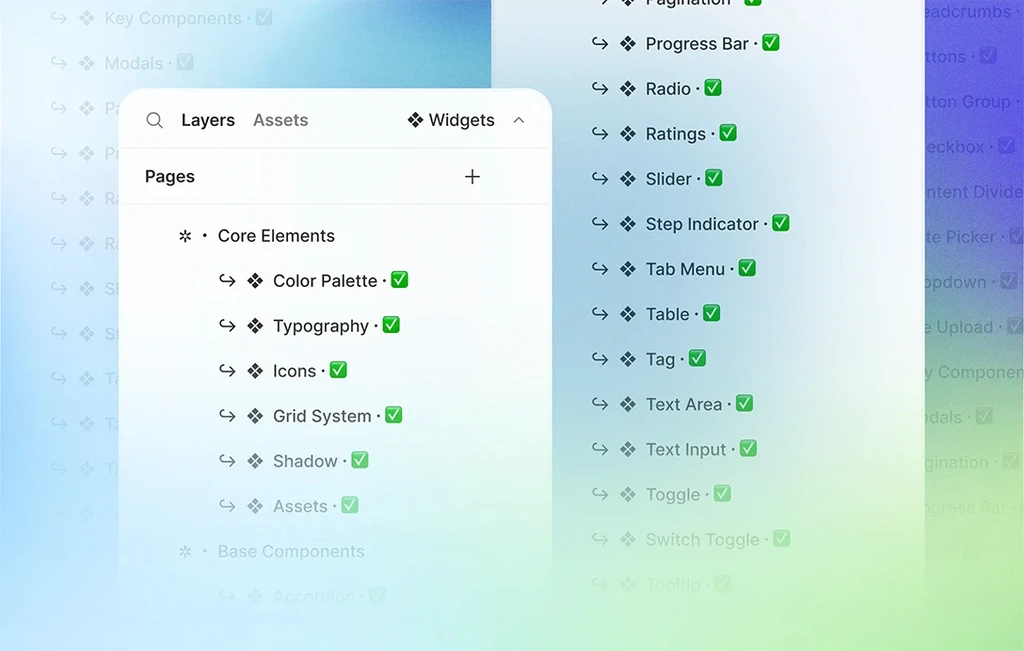
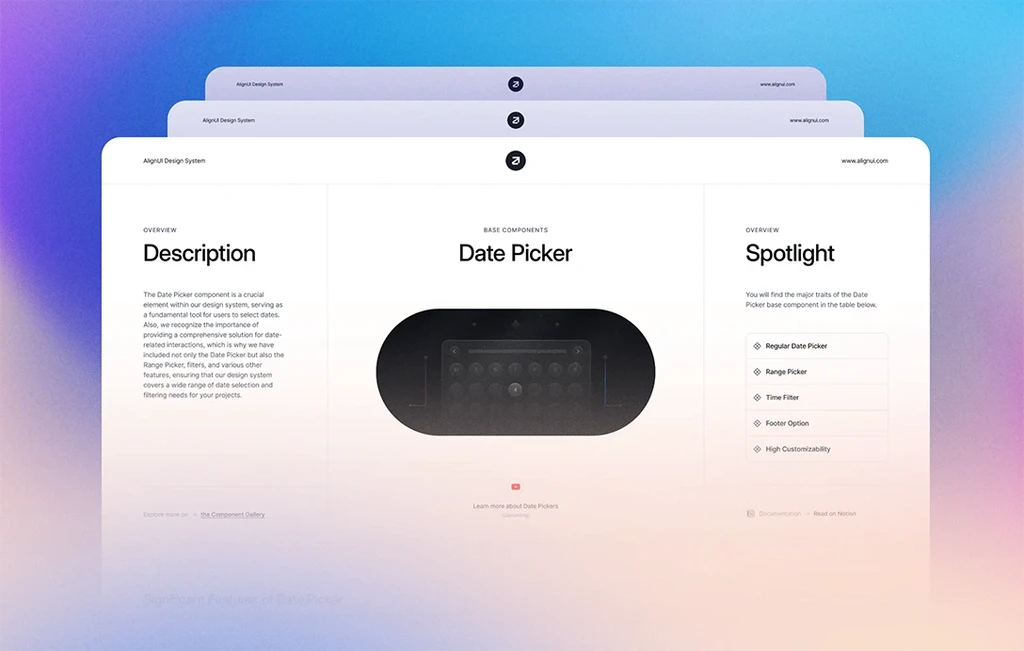
📖 Base Components Documentation (In Progress)
While our primary focus has been on crafting the Welcome and Get Started pages, along with implementing the Prototyping examples, we've also made progress in documenting several components. Especially the Dropdown component demanded extra attention due to its comprehensive nature, which extended the completion timeline.
Here’s a list of the components that have been successfully documented:
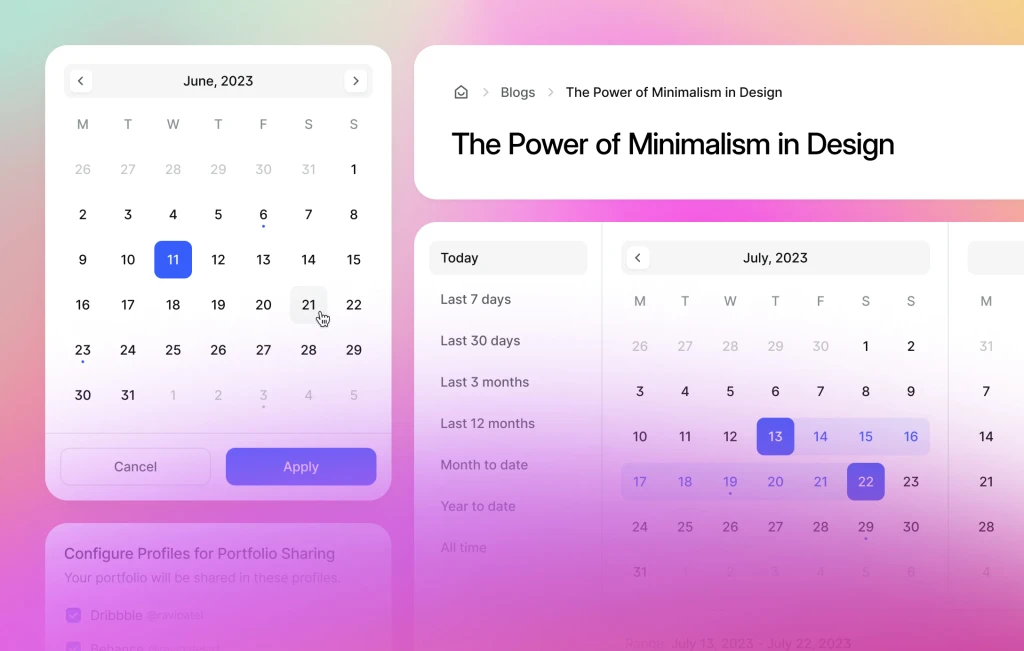
- Date Picker (with Ranged Date Picker)
- Dropdown (with Compact Dropdown, Action List)
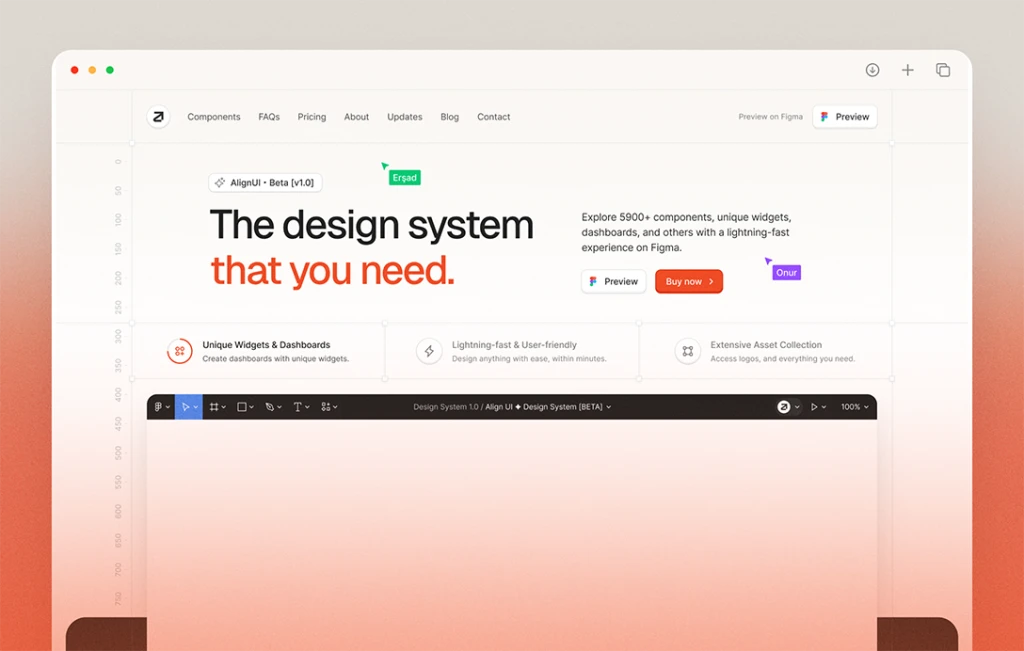
🖥️ Redesigning the Website (In Progress)
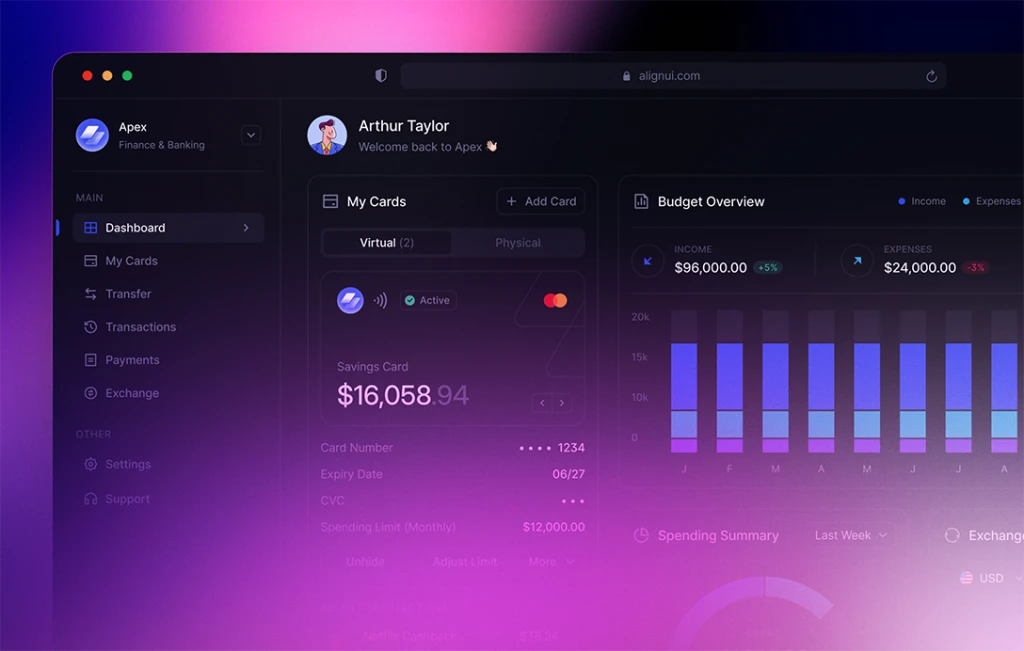
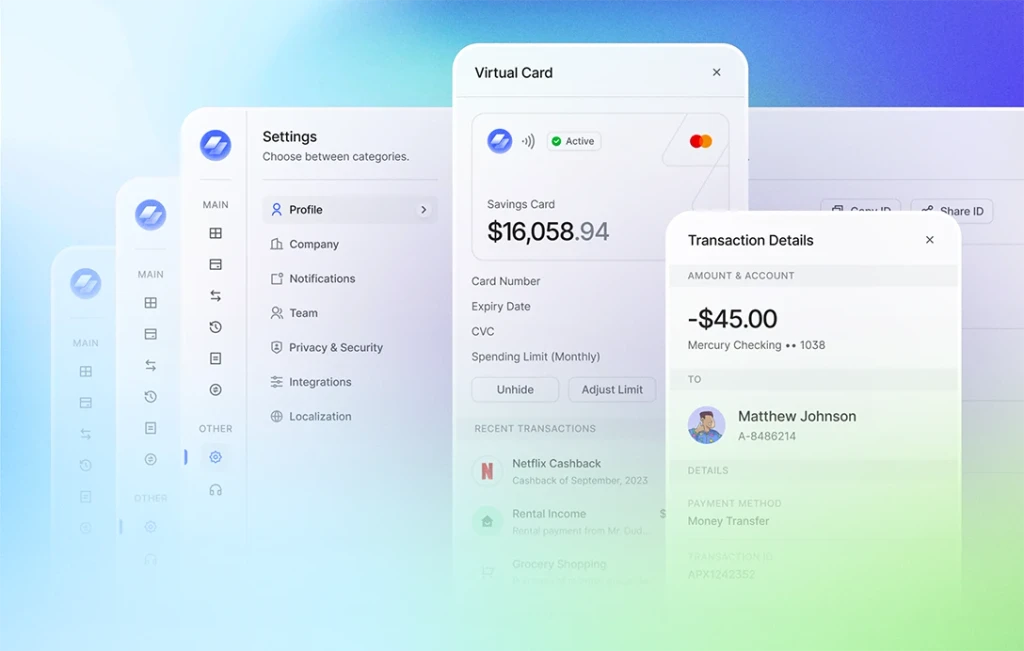
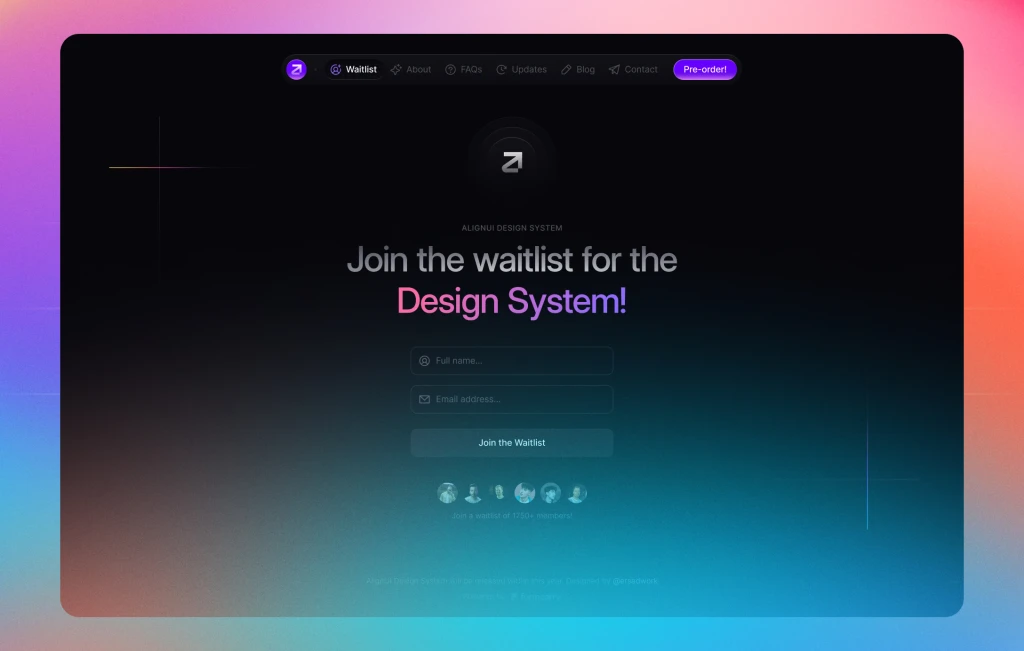
As we approach the release date, we've started on a journey to redesign our website. The primary motivation behind this is to shift our website's focus from the "Waitlist" to the "Beta" version of AlignUI. Our aim is to create a visually appealing and clean website on Framer, where we can effectively showcase all our features. Additionally, we intend to display our components, widgets, and more in a well-organized manner. So, the decision to undertake a redesign in light mode, which is currently underway.
With this recap of our past week's activities, we'd like to inform you about our upcoming priorities. In the coming weeks, we will continue working diligently to complete the documentation, decorate the Welcome and Get Started pages with visuals, and design a website on Framer for the beta release.
Until then, for the latest updates and exclusive sneak peeks, please stay connected with us on Twitter. Your continued support motivates us to deliver the finest design system possible.