We're making steady progress toward completing the AlignUI Design System and getting closer to the release day by day. We've built a library of base components, nearly finished our first product Synergy HR, added various widgets, tables, and more.
Now, our focus is on creating detailed documentation that guides you through our system. Also, we've organized our Figma file for easier navigation and made a few small updates to our components. Let's explore all of this together!
📖 AlignUI Design System Documentation (New)
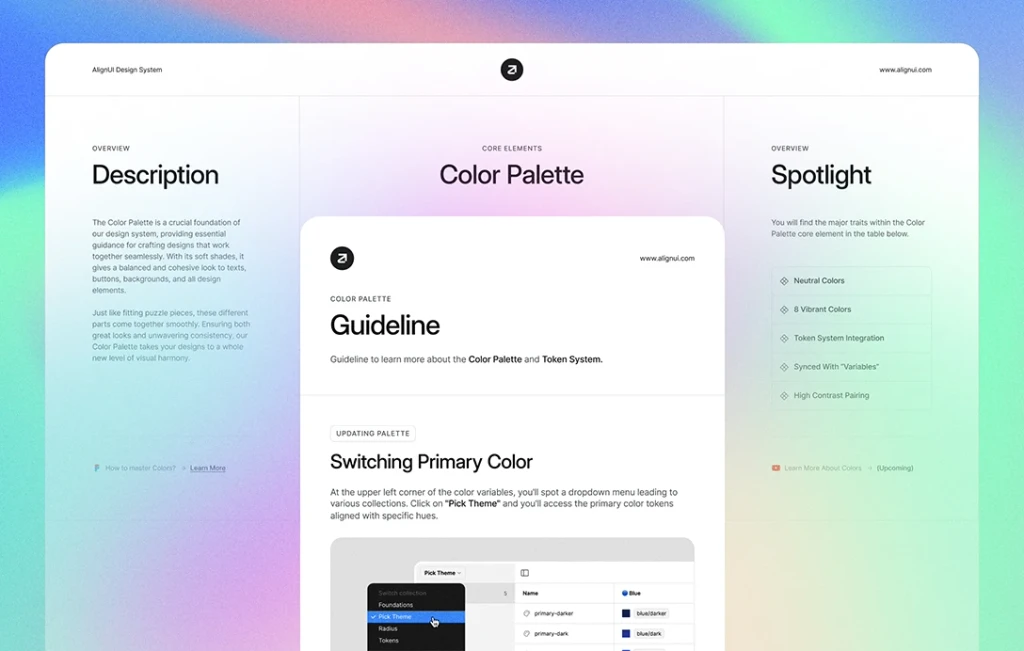
From the beginning, we've always aimed to provide our users with a comprehensive and easy-to-follow documentation for our AlignUI Design System. That is why we divided our documentations into three parts:
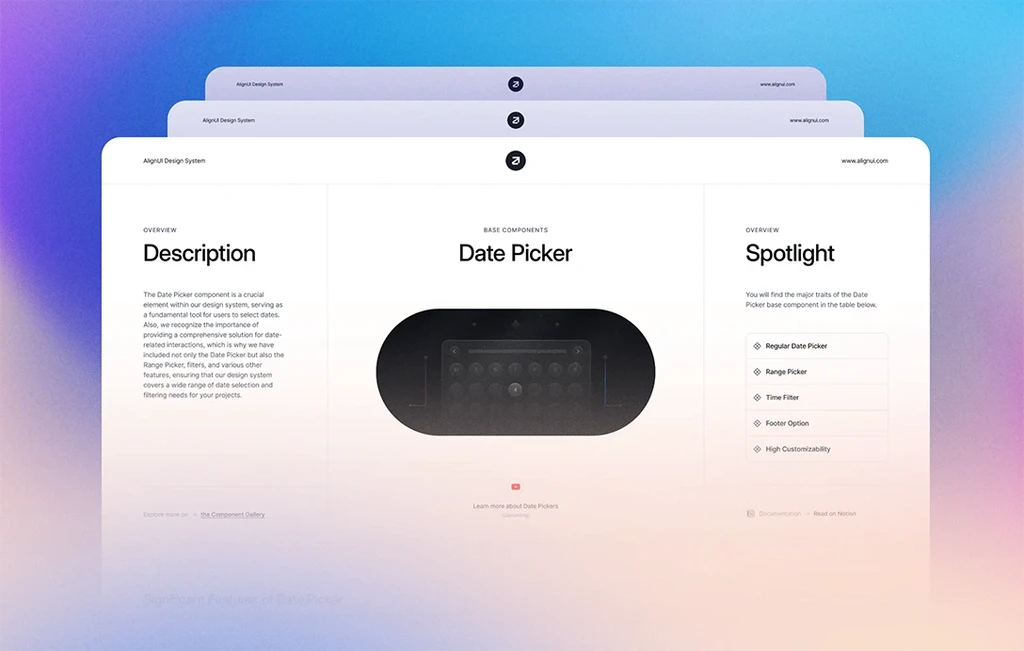
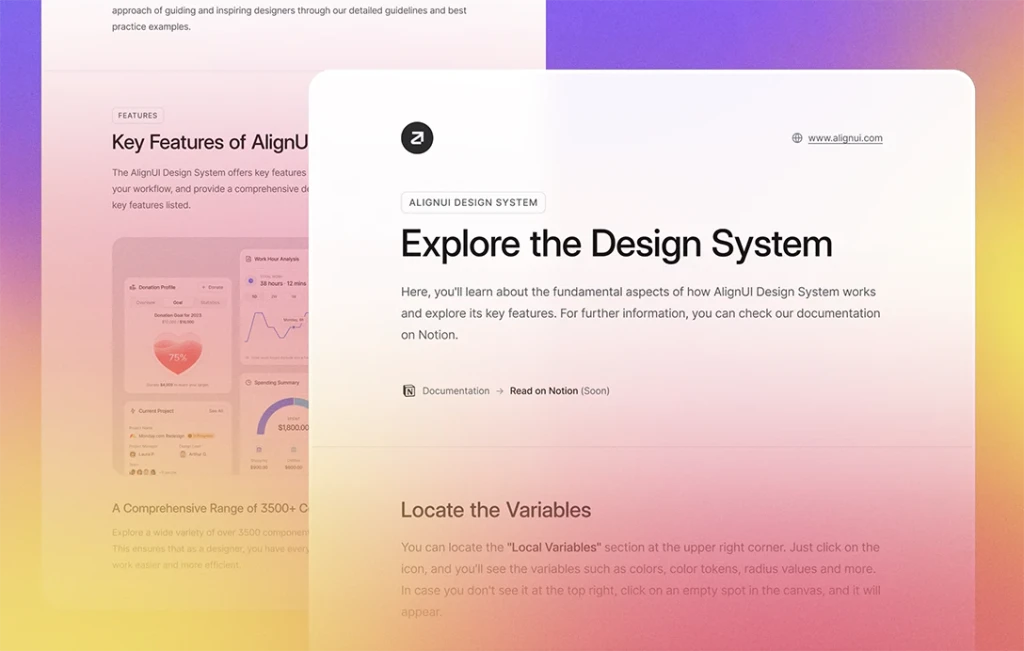
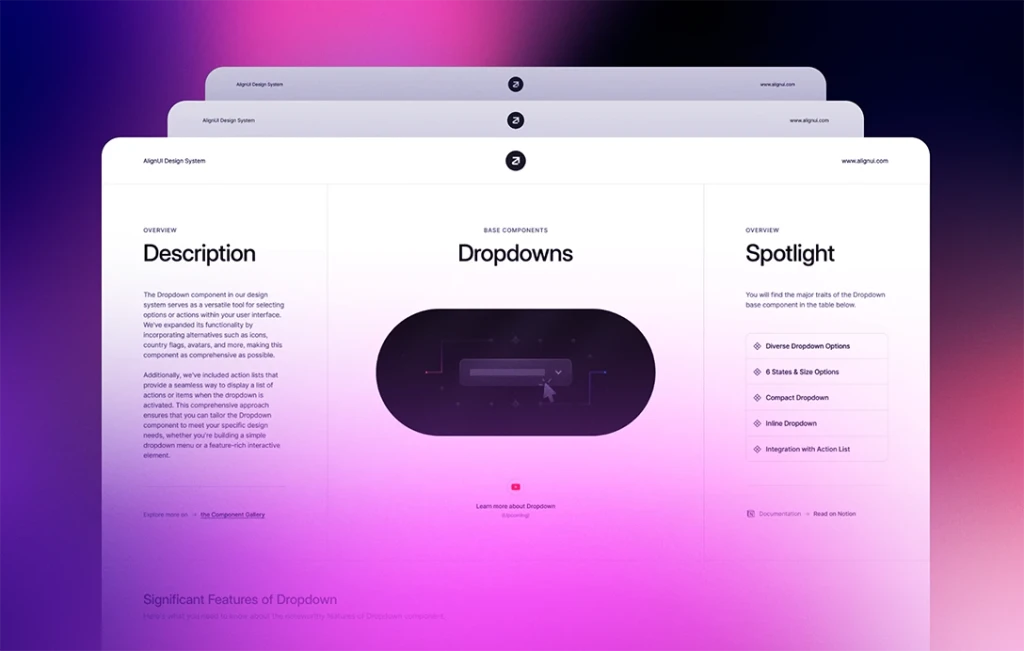
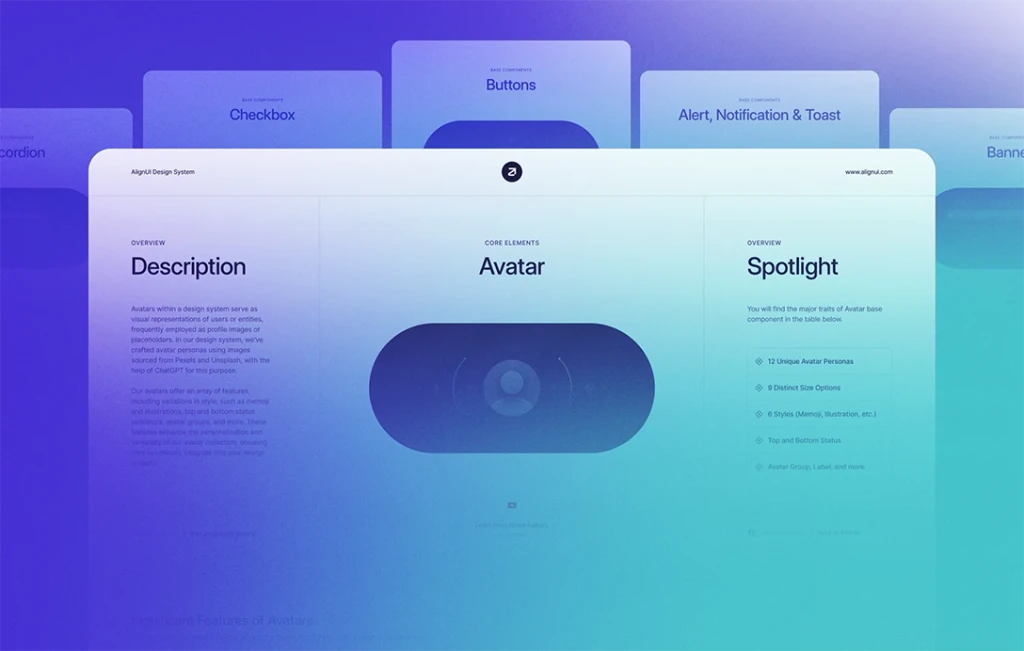
- 👀 Overview: Within the overview section, we begin with a comprehensive description and spotlight that highlights the key features of the core element or component under discussion. You'll also encounter well-presented components. Furthermore, we've included links to offer additional resources for deeper understanding. In essence, this section provides a preview of what you can expect on that page.
- 💡 Guideline: Moving to the guidelines section, you'll find thorough and detailed guidance. Upon entering this section, you'll encounter the specified component or element along with step-by-step instructions on what to do, how to edit, and effectively use the properties section. All these instructions are supported by screenshots sourced from Figma.
- ⭐️ Examples: In the examples section, we present a variety of instances to not only guide you but also spark inspiration. This segment provides valuable insights such as tips, tricks, dos and don'ts, best practices, and other resources we've found beneficial.
As we have covered the fundamentals of the documentation, it's important to note that even though we're nearing the finish line, completing the documentation and the entire design system will require a bit more time. This extra time is essential as we put serious effort into making it as comprehensive and user-friendly as possible, ensuring the best possible support for you.
Also, we have exciting plans to share videos on platforms like YouTube and Twitter. These videos will showcase and guide you through the AlignUI Design System. Additionally, we're considering making these documentation resources available on Notion as well, because it’s widespread use makes it an excellent tool for efficient organization.
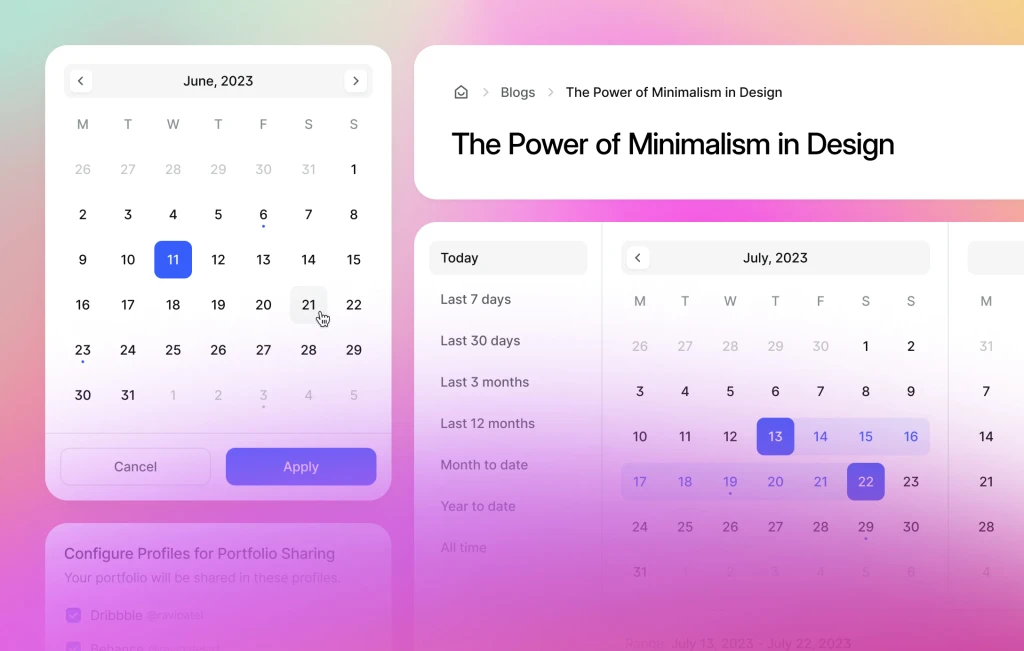
📂 Organizing Figma File (New)
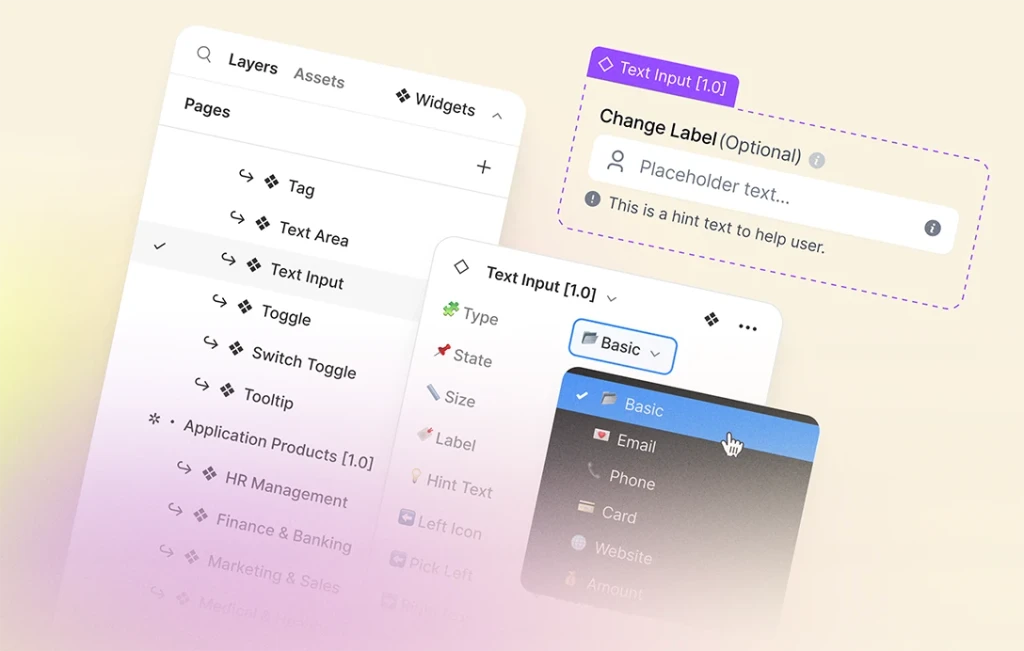
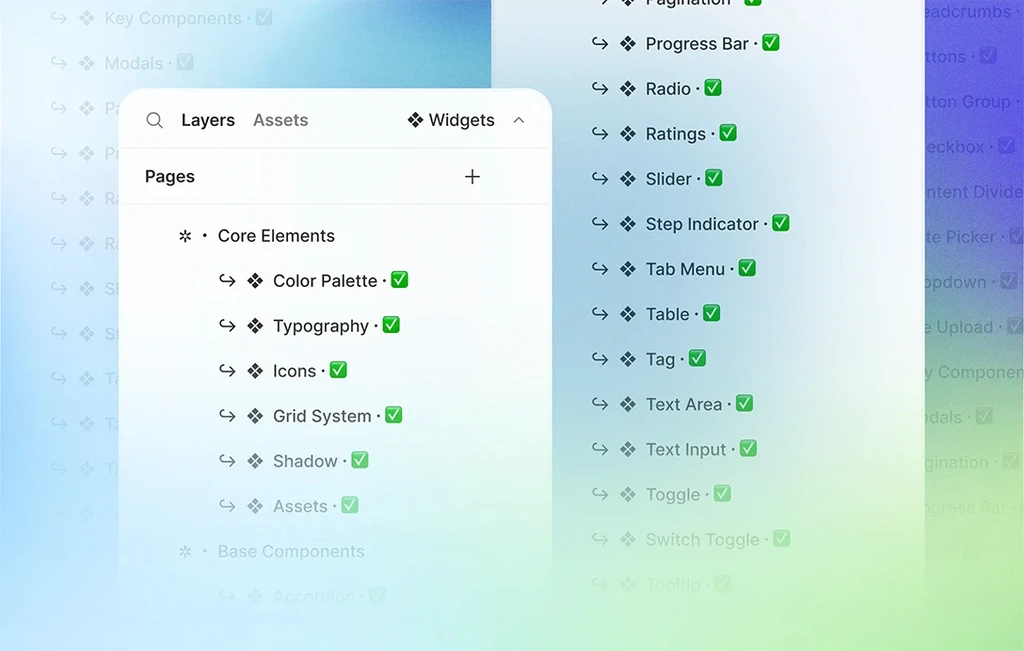
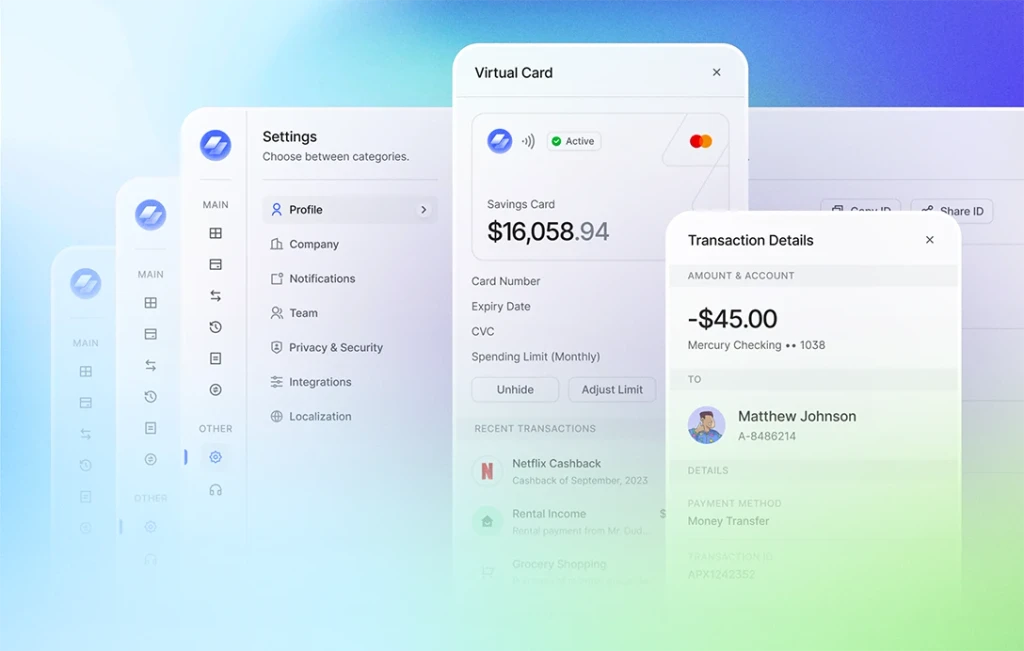
Staying organized is key, and that's why we've taken the time to organize our Figma file. We've created pages and subpages to make navigation a breeze. The content is grouped into Core Elements, Base Components, and Application Products & Components, making it easy to find what you need.
Even though it might seem like a small detail, our focus on practicality means you won't need to struggle to find what you're looking for anymore.
🔢 Pagination Component (Updated)
Our pagination component was completed, but in the process of designing table components, we realized that we needed enhance the functionality. So, we've updated it to make sure it fits seamlessly into your designs. Also, now there's an option to show pagination cells with a softer and full radius look.
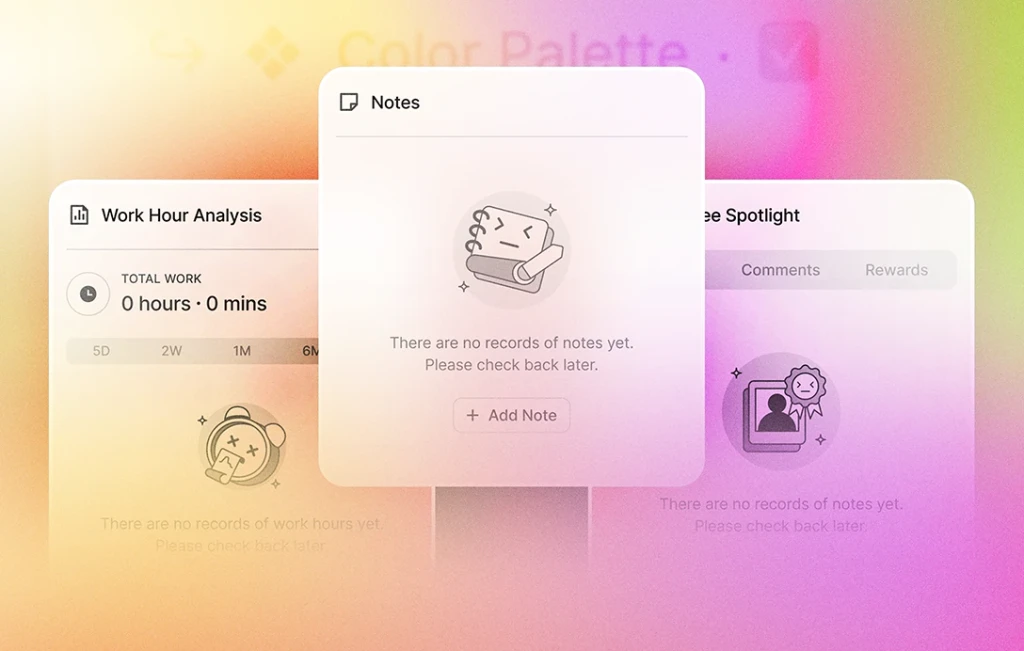
⚪️ Empty States of Widgets (Delayed)
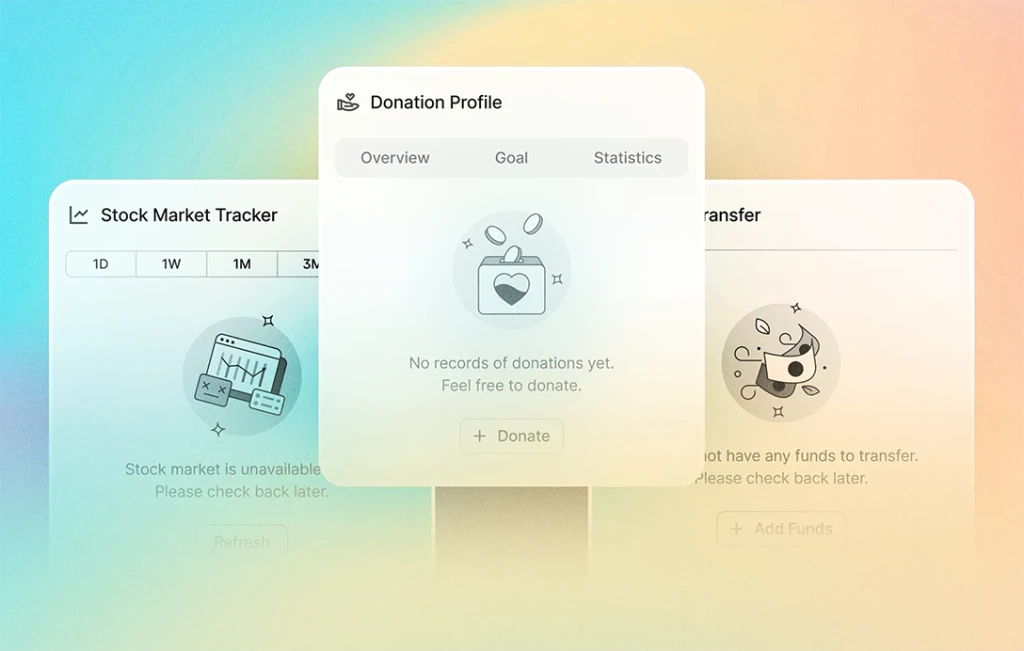
As mentioned in the previous update, our plan was to design the empty states of the widgets designed for Synergy HR. However, we've decided to change our approach. Similar to the Avatars, empty states will now feature illustrations to better convey their purpose. In essence, the empty states of widgets will soon be illustrated and completed.
In summary, our current priority is to illustrate the empty states and prepare the AlignUI Design System documentation for its upcoming release. While we understand that this process will require some time, reflecting on our journey shows significant progress. We're only a few months away from the release, so stay tuned for updates and enhancements. Be sure to follow us on Twitter, where we provide daily updates to keep you informed.