Nearing the final stages of the AlignUI Design System, our current focus is dedicated to documenting each element and component. Over the past week, we achieved a significant milestone by completing the presentations and guidelines for all Core Elements, including the Color Palette, Assets, Typography, Icons, Grid System, Shadow & Effects. Additionally, we have completed the illustration of Empty States for each widget on the HR Dashboard. Without further ado, let’s dive into the details.
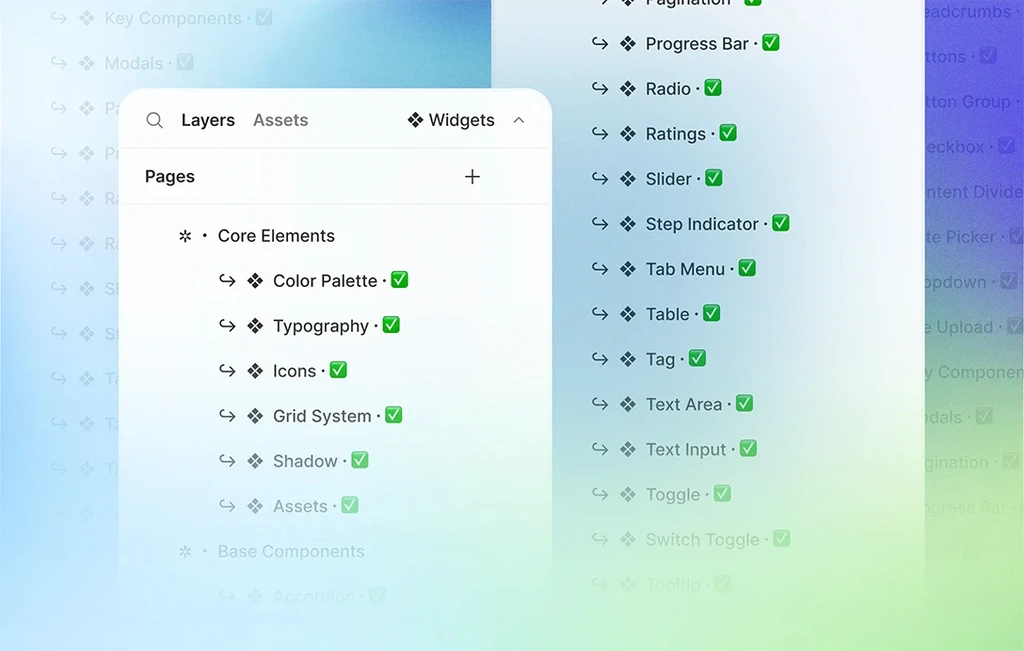
⚙️ Core Elements Documentation (Completed)
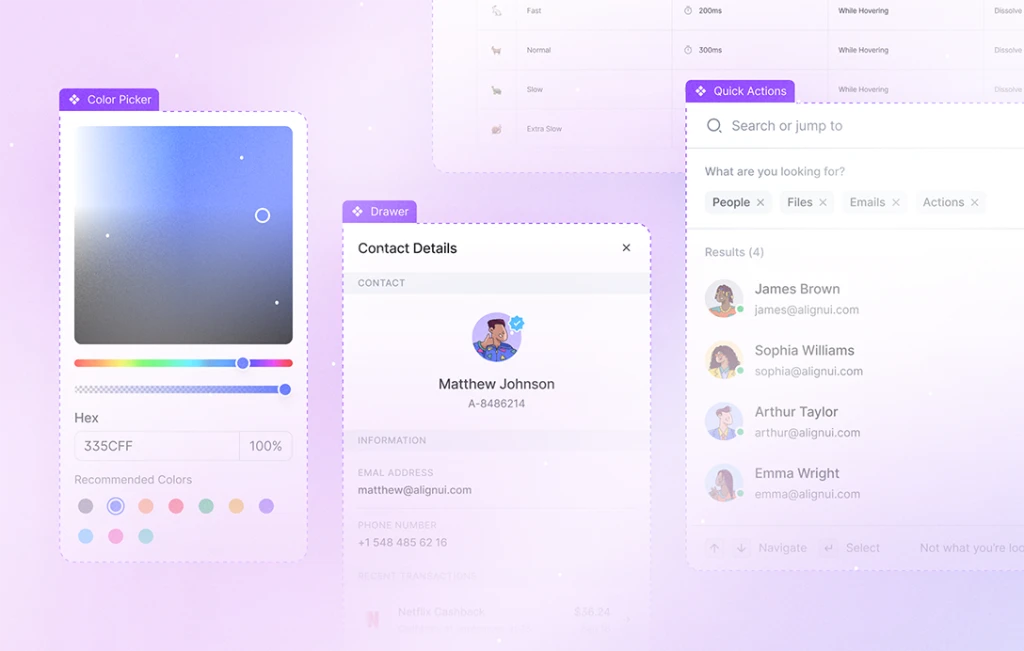
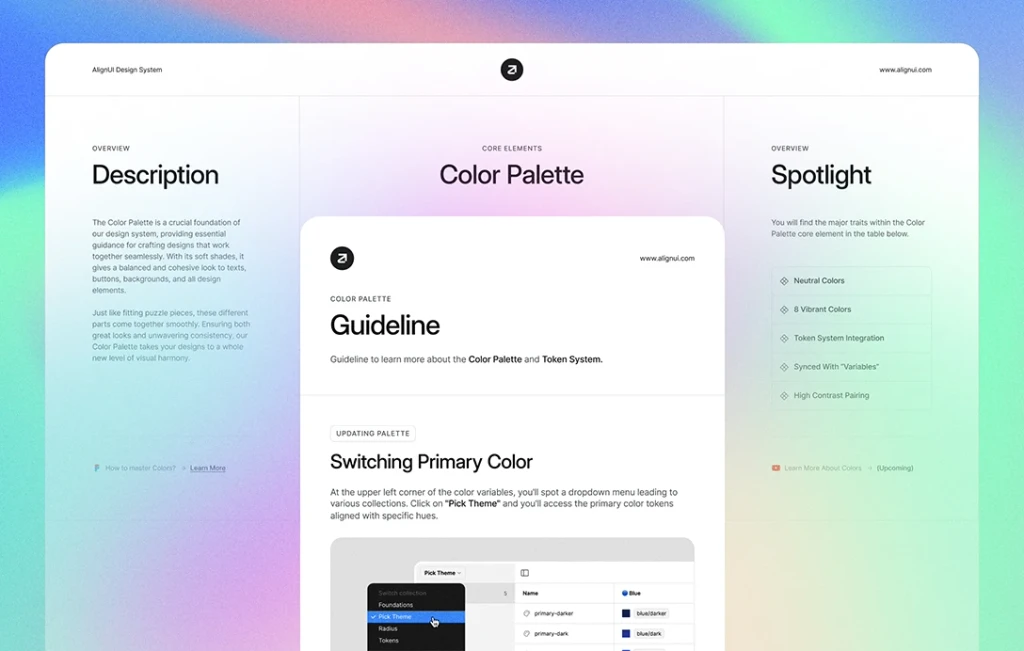
We are delighted to announce the completion of comprehensive documentation for our Core Elements. Each element now has an eye-catching and well-organized presentation coupled with detailed guidelines to assist you in their effective usage. Here’s a list of Core Elements with completed documentation:
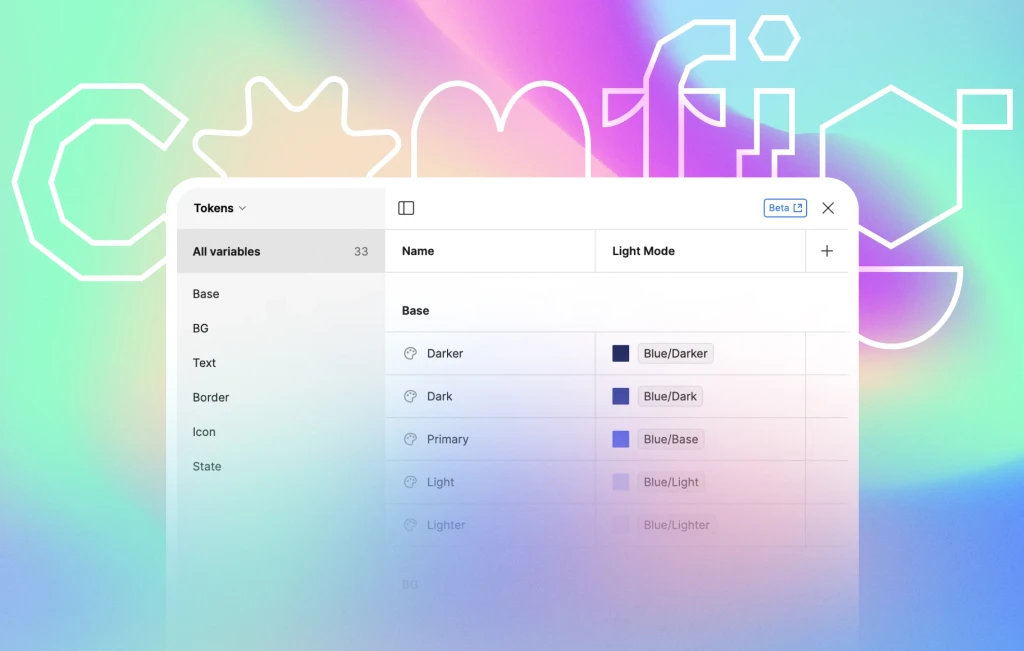
- Color Palette
- Typography
- Icons
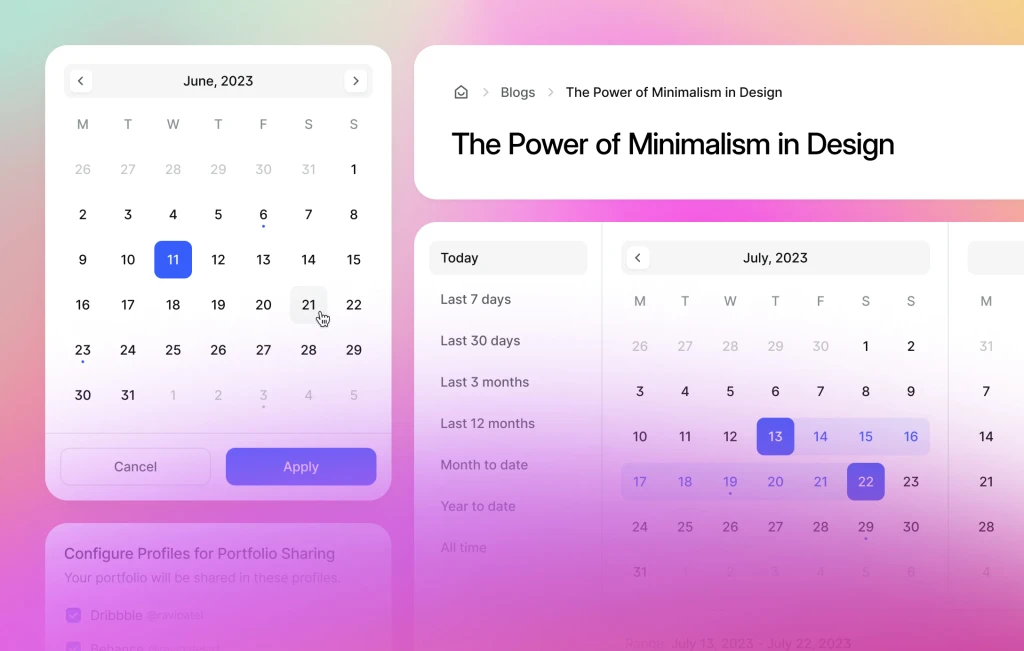
- Grid System
- Shadow & Effects
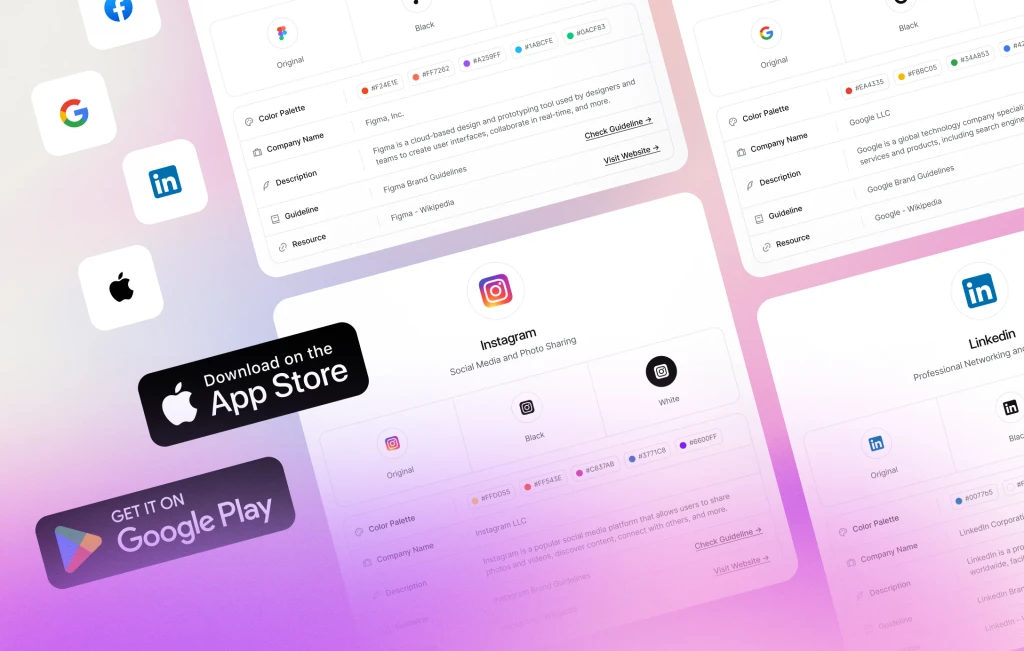
- Assets
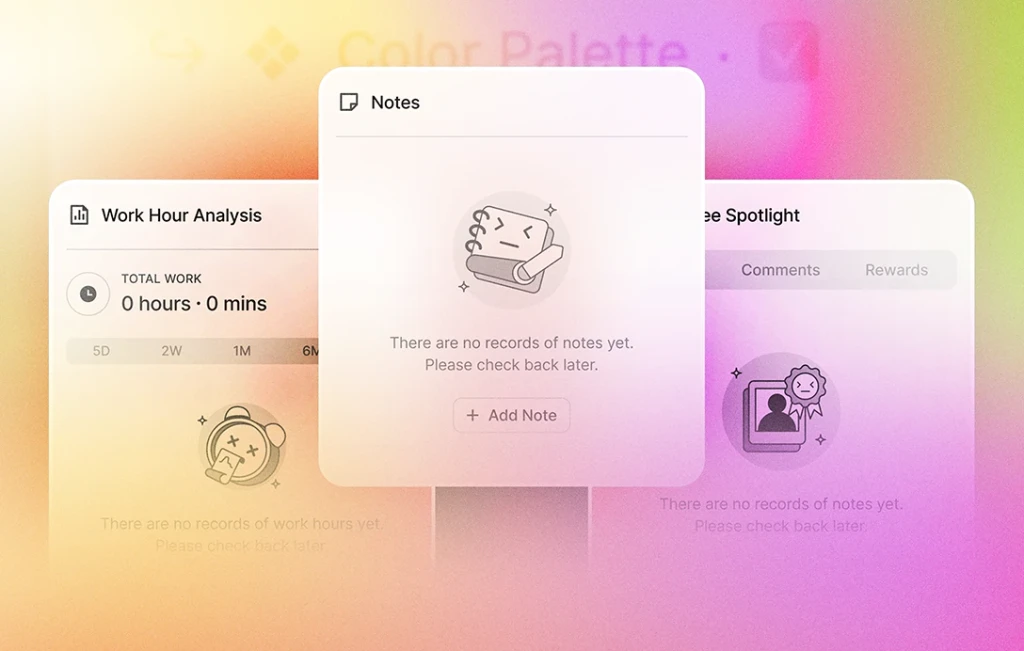
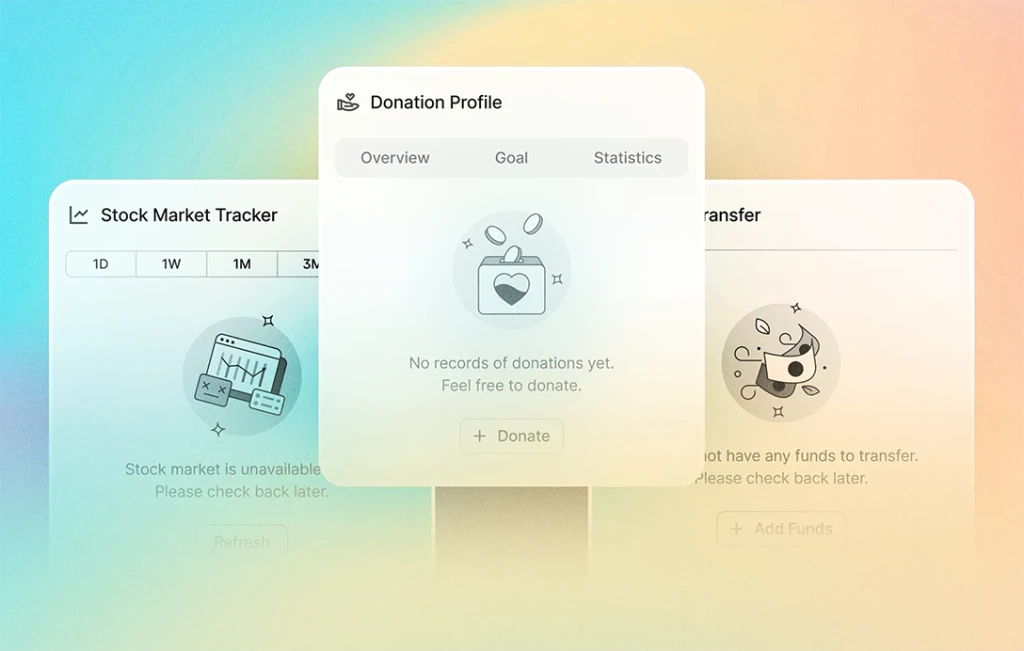
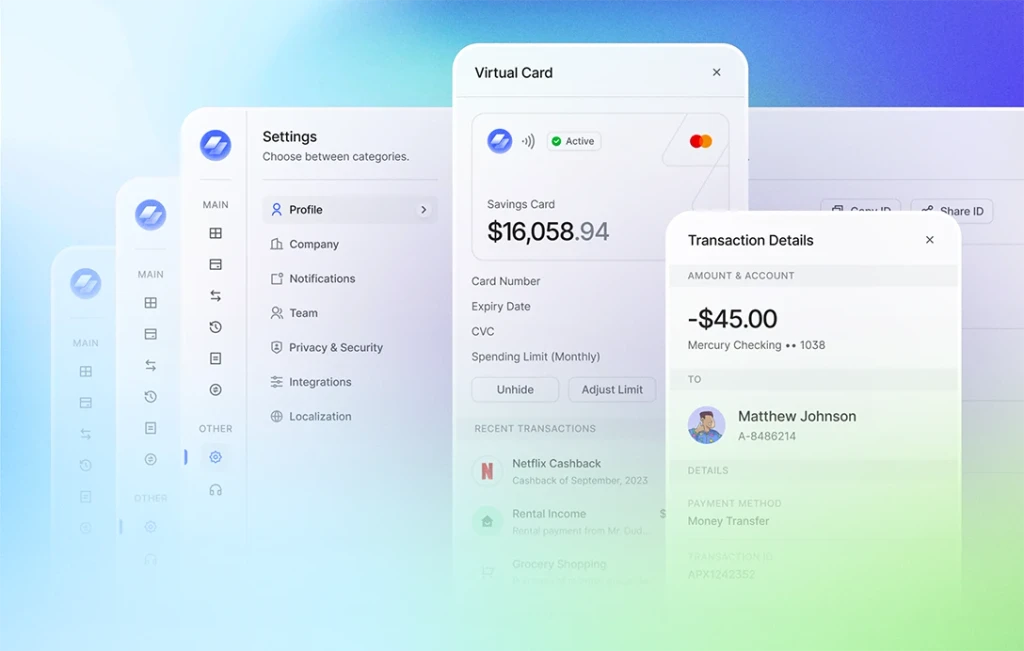
🎨 Illustrated Empty States for HR Dashboard Widgets (Completed)
As we stated on the last week's update, we decided to represent empty states in the form of illustrations. Now, we're pleased to inform you that we have successfully created 14 unique empty state illustrations, one for each widget on the HR Dashboard.
In summary, our recent efforts have been focused on the completion of core element documentation and the creation of captivating visuals, detailed descriptions, and well-structured presentations. Additionally, we've provided comprehensive guidelines for each element.
For the next few weeks, our primary objective remains the completion of all documentations, ensuring it is visually engaging and easy to comprehend. To keep up with the latest updates and enhancements, follow us on Twitter, where we will also be sharing daily sneak peeks of the documentation. Thank you for your continued support as we strive to offer you the best design experience with AlignUI.