This week, we made significant progress on our Finance & Banking product and managed to complete the subpages and flows as we planned. Our aim is to guide and inspire you, especially if you're working on projects like HR Management or Finance & Banking. This is just the beginning, and there's more to come in the future. Let's dive into what we achieved this week!
Subpages (New)
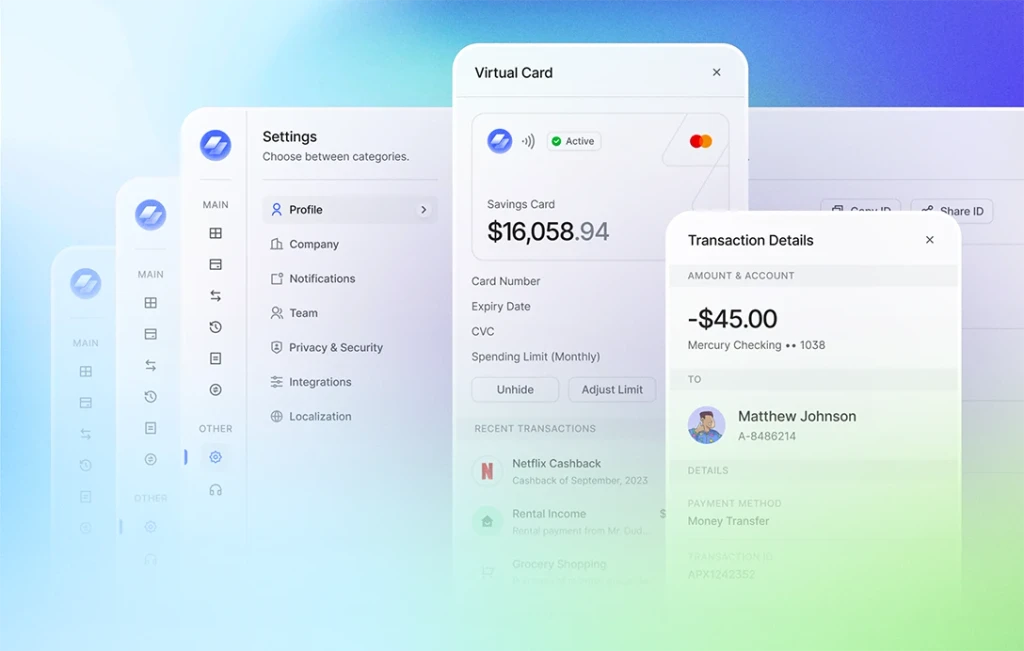
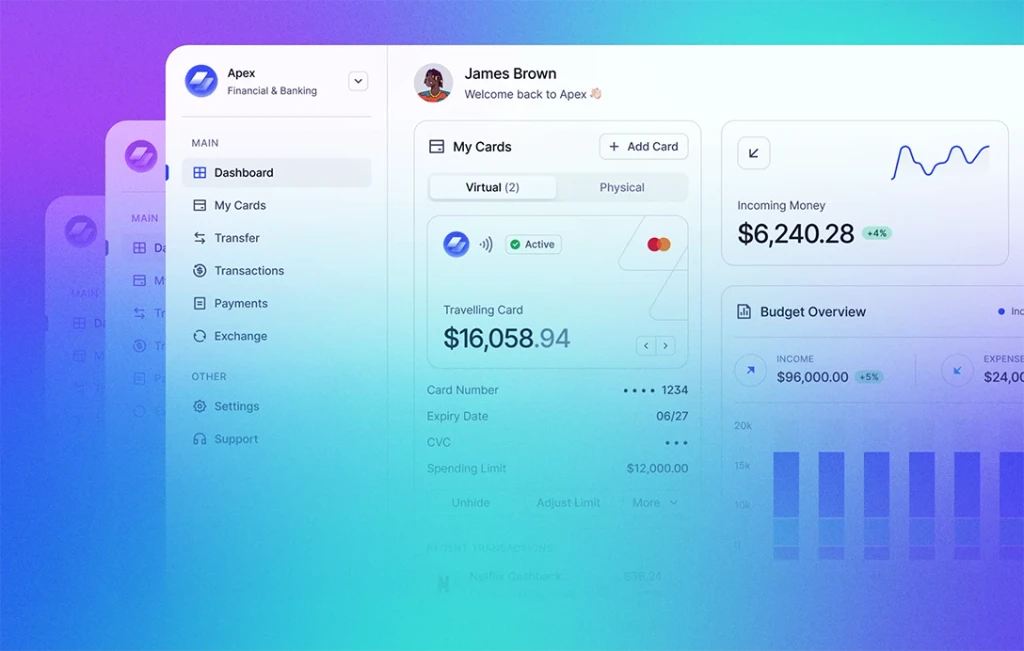
💳 My Cards
In this section, you can see your cards and essential card details such as card number, card status and expiry date. We added useful features like searching and sorting. Clicking on a card opens a drawer and shows more details, like spending limits and recent transactions.
🧾 Transactions
Here, you can see a table with important details about your transactions. You can choose specific cards or see all transactions. You can also filter, search, and sort transactions. When you click on a transaction, a drawer opens and displays detailed information such as transaction ID, along with the actions of repeating and sharing the transaction.
⚙️ Settings
We wanted to change the layout for settings and make it more distinct from HR Management. Now, it is based on a horizontal layout and has a side menu, giving it a clean look. Here are the settings you can find:
- Profile Settings
- Company Settings
- Notification Settings
- Team Settings (decorated with a table)
- Privacy & Security (decorated with a table)
- Integrations
- Localization
UX Flows (New)
🛡️ Authentication Flow
The authentication flow shares similar content with the HR Management, but this time, it gives a distinct layout. Each page features white-colored cards on a gray background, enhancing visual appeal. The gray background subtly incorporates a grid pattern, adding a touch of sophistication. Here's the list of pages for the authentication flow:
- Login
- Register
- Reset Password
- Email Verification
💰 Send Money Flow
We've dedicated effort to enhance the user experience in the Finance & Banking product's send money flow. We've decided on several steps to offer you a comprehensive guide and inspiration in case you're working on a similar project. For the entire flow, we've designed a "Step Indicator Sidebar" component utilizing the step indicator in a vertical alignment. Here's the breakdown of the steps in the send money flow:
Step 1: Recipient Selection
Users can search for or select a recipient from their saved list or add a new recipient.
Step 2: Method & Details
Users choose a payment method and view the recipient's bank details. An option to edit the bank details is also available.
Step 3: Source & Amount
Users select an account for the money transfer and enter the amount. There's also an option to add a description and set up a recurring payment.
Step 4: Transfer Summary
Users review the transfer summary to ensure accuracy before clicking on the "Discard" or "Send Money" button.
It's been a highly productive week, providing our Finance & Banking product with distinctive widgets, subpages, and flows. We're proud to offer two products—HR Management and Finance & Banking—with more products to come. In the upcoming week, our focus shifts to refining empty states for Finance & Banking widgets and conducting a final review of all components.
Stay tuned for the next weekly update and enjoy exclusive sneak peeks by following us on Twitter. Your support motivates us in delivering the AlignUI Design System at it’s finest version.